Real Client Project: CDART Assist Mobile App Design
We challenged our Full-Time UX and UI students to work on a real client project, designing and presenting a functioning prototype of a new app in three weeks. The client – The Canadian Disaster Animal Response Team (CDART), who are dedicated to animal welfare and shelter of domestic animals in a disaster.
UX Designers, Julie Woolf and Sherry Xie along UI Designer, Marie-Philipe Boucher (MP) share their experience working with CDART.
Julie said the project was amazing to work on. “My team members were fantastic and the passion and dedication we had from our community partner really pushed us to create something special.”
MP stated that working on CDART Assist was her best experience at RED Academy. “I would have to say that my team members played a huge part in this experience. We worked together to better the client and her needs for this project. The client’s passion for the organization also allowed us to go deeper in our research and really find the emotional connection the app could have with users. Over the weeks, it became a passion project for us all.”
Sherry expressed it was one of her most positive experiences at RED. “Our team had incredible chemistry, and our community partner was very enthusiastic about the project. As a team, we knew we could rely on each other to give 100% effort. I’m so grateful that I had the opportunity to get to know Julie and MP through the process.”
App Prototype Project Goals
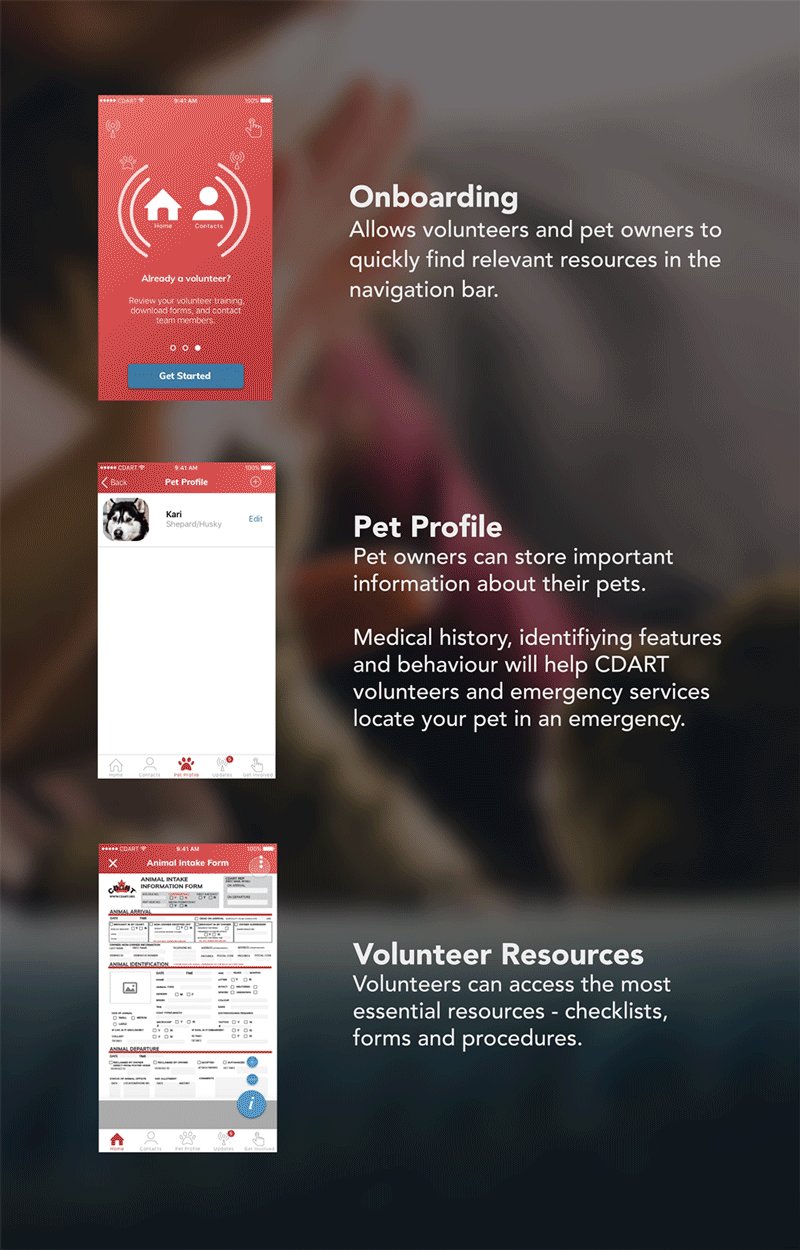
The project goals included increasing support for animal rescue volunteers, including those in remote regions without access to CDART resources and increasing CDART’s profile and bring awareness to animal emergency rescue programs.
Research
The initial research included defining the problem. Once the problem was defined we conducted additional research which included:
- Survey – After surveying CDART volunteers in the region, we were able to picture our mobile app’s target user.
- Organizational Research – It became clear that because the central organization lacked a permanent IT person, making changes to the app would be difficult after release. This meant that anything requiring the organization to manage a complex database would be out of scope.
- User Interviews – We conducted in-depth interviews with CDART volunteers, pet volunteers and a veterinarian.
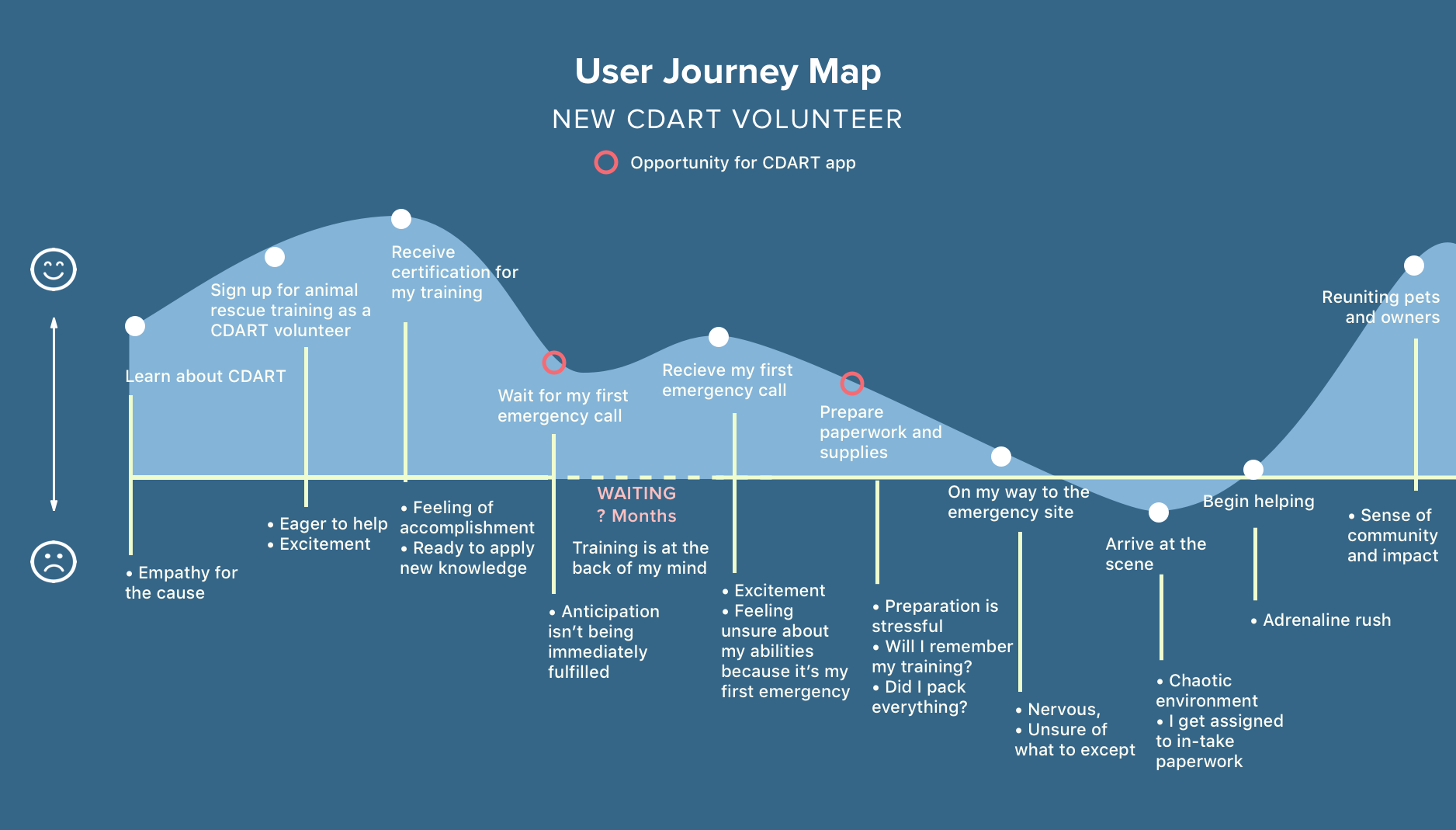
Planning User Experience
The planning stage consisted of six elements, using UX Design skils learned from RED, which included developing:
- Primary User Persona
- Volunteer Scenario and a Volunteer Story – using the interview data, helped narrow down the most important features and provide context.
- Pet Owner Scenario
- Feature Prioritization – Given the short time frame, and the technical constraints of the organization, “we had to reduce the app to its most essential features. By mapping out features based on level of impact against difficulty of implementation, we were able to design for high impact.” explained Sherry.
- Site Map – Keeping in mind the high pressure situations the volunteers may be in when using the app, we wanted to make all the most important resources easily discoverable.
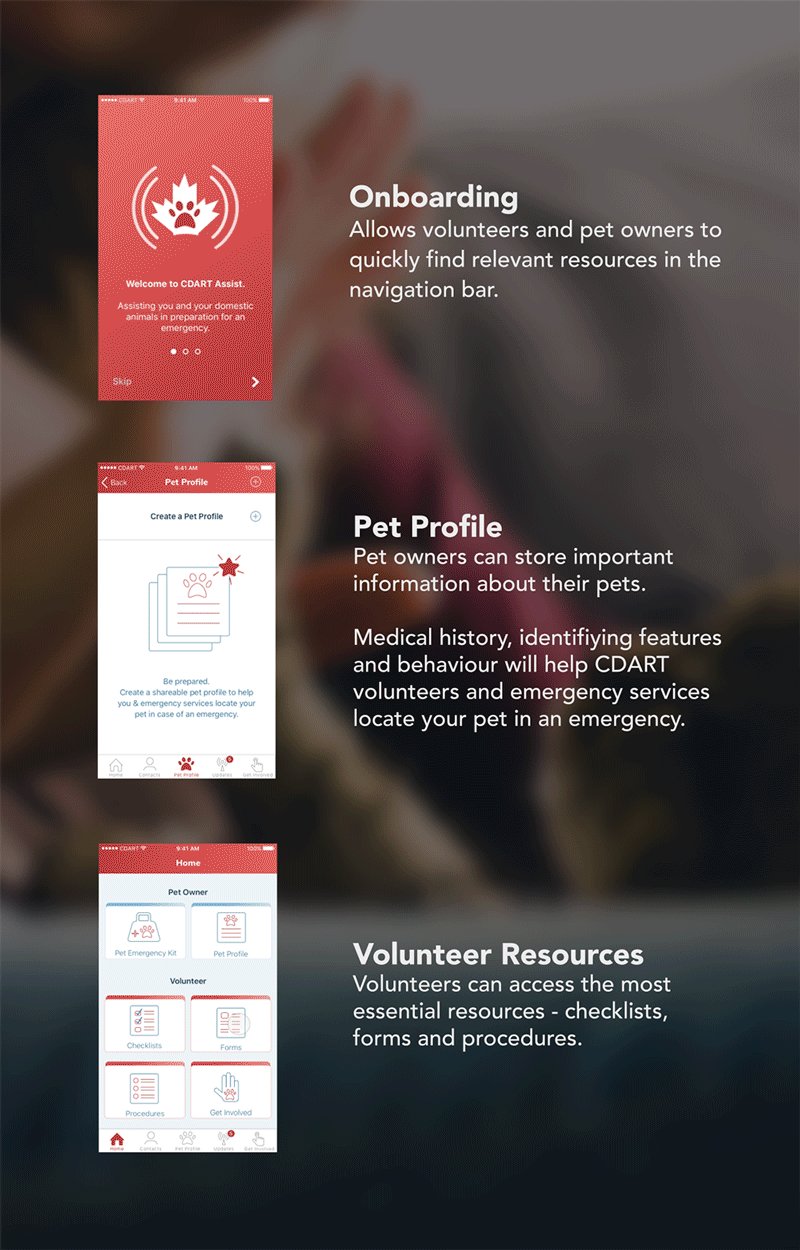
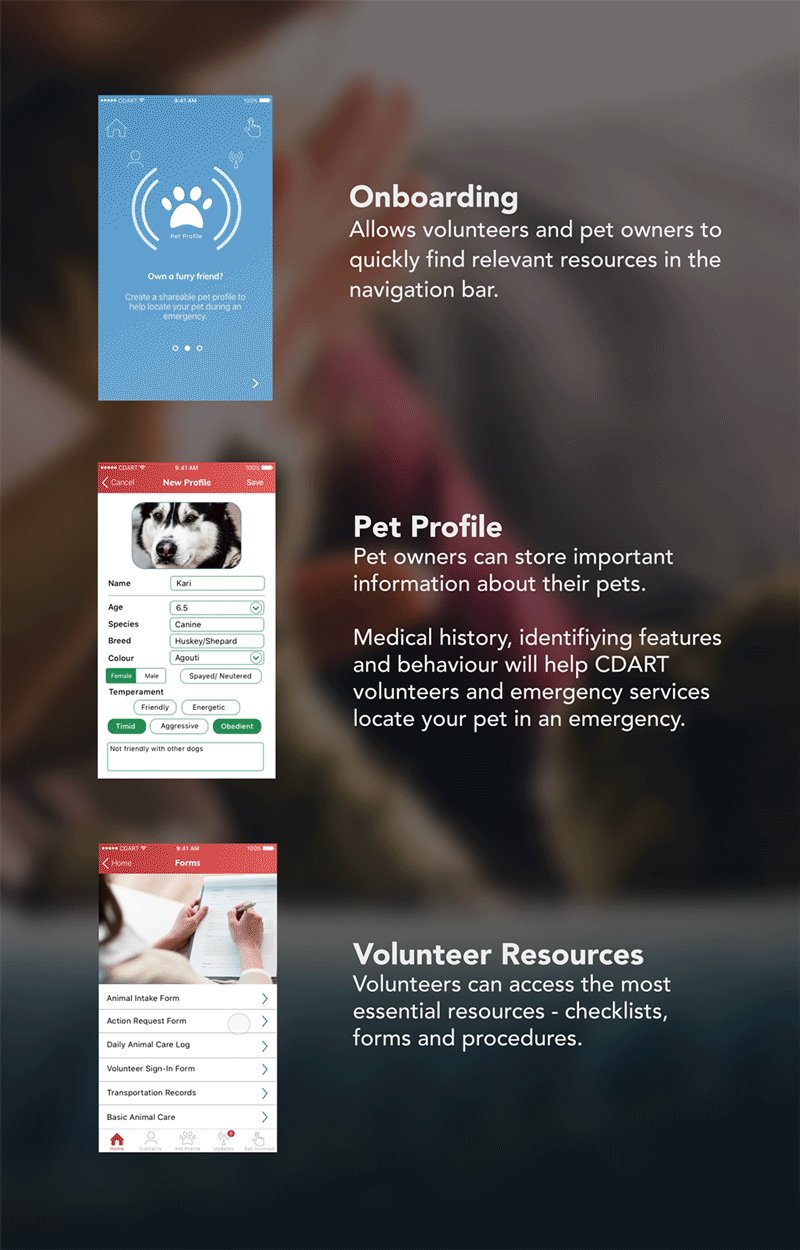
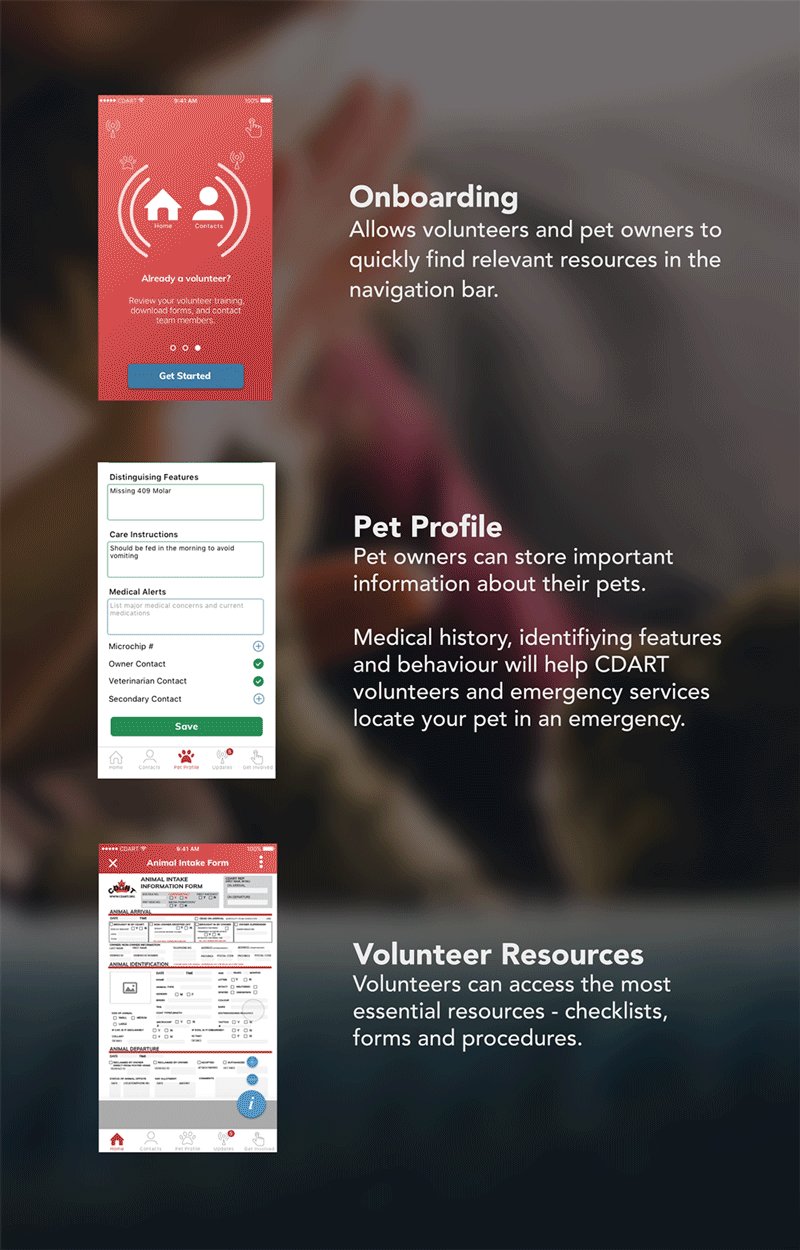
Design & Testing the User Experience
From testing with several users including pet owners and veterinarians, the main issues were surrounding the group message creation, the iconography in the navigation bar, and the order of content in the checklists. The changes made were:
- The layout of the ‘create group message’ screen
- Ordered the checklist content in descending order of importance
- The icon and name for the home page, initially labelled ìPrepareî was changed to a house icon labelled “Home” for easier understanding
- Custom iconography was created for the different categories.
Real World Portfolios: Getting HiRED
Lastly we asked the students how working on this mobile app project help them get hired. MP who is now working at Aldo Group in Montreal as an Assistant Manager, Digital Marketing for their UK & European website expressed, “Employers were amazed at the amount of work that was put into CDART Assist in such a short period of time. They were also impressed by the fact that I had never touched any design software before RED Academy and was not only able to produce high fidelity screens, but iconography and support my designs with a solid rationale. As this was my only mobile app portfolio piece, it also helped me showcase the different platforms I can design for and show that I adapt to technology trends.”
Sherry who just started an internship at an IBM Design Studio that focuses on business analytics solutions, mentioned, “Writing the case study and presenting it really forced me to get comfortable with explaining my design process. While interviewing, companies need to know that you can effectively communicate your design decisions.”

Click here to view the prototype
Click here to view full case study
Connect with our UX Design Graduates!
Julie: LinkedIn
MP: LinkedIn | Portfolio | Instagram
Sherry: LinkedIn | Medium | Portfolio
At RED Academy, providing our students with real-world experience is the foundation of our curriculum. That’s why we put a lot of time and effort into our Community Partner Projects, having students work on a real client project that benefit local organizations while allowing students to have a tangible impact on their careers and their communities. We couldn’t be prouder of our RED Academy alumni, which is why we’re taking this time to showcase their outstanding work!
Ready to kickstart your new career? You too could be working on real client projects while building real word portfolios. Check out our UX Designer Professional Program!
Interested in finding out more?